Stomping Grounds

Developer: Torvid
Release: 2021-08-27
Platforms: Windows, Linux
System Requirements: Modern-ish Graphics card. (DirectX 11)
FA Page: [link]
Info
Stomping Grounds is a singleplayer game with top-down controls like a MOBA where you play through 9 levels as an Eagle, Sergal and Dragon, breaking anything in your path.This project took ~3 years to complete.
Credits
GAME CREATED BYTorvid
ADDITIONAL DESIGN
Waffle Mouse
3D ART
Zack
2D ART
MagPi
WRITING
Taru
ADDITIONAL 3D ART
Untied_Verbeger Draggony
RUINS DESIGN & SERGAL TWEAKS
Kite
PLAYTESTING
Coal Lykos Rakkun Bau chemicalcrux ShadowKeeper Ulysses Battlebird Smowl Bantyr Veritable Calamity Fowler Howell SebaenSah Maple Waffle Mouse
SPECIAL THANKS
Kath Elijah Vander Jack






Download
Portable version
Video Playthrough
Full video playthrough (Including unlockable animations):Full Playthrough
Video of unlockable animations only:
Animations Only
Development info
Following are a bunch of misc things to do with the game and its development. Parts get a bit technical, at least you get some pretty gifs to look at :)Table of contents
Mud tech
This whole game actually started as an mud simulation experiment. First in UE4, then moved to unity. The scope was much smaller, and it eventually grew to this whole thing. There's a bunch of things going on with the mud. The quick overview is the surface of the mud is simply a tesselated plane, where the height at any point is decided by a greyscale texture.
Readback
Copying the texture back into RAM was important for getting it interactive. Copying the whole texture turned out to be too slow, so before copying, I reduce the size of the texture from 512x512 to 128x128.Painting objects
To make it so that things that touch the mud become "muddy" Each object has a render-texture assigned to it. A shader is executed on this texture every frame, it transforms the pixel position from UV-Space to World Space, then from World Space to the space of the mud surface, then it samples the mud height and checks if it's below, if it is, it then edits that pixel to have mud on it.UV -> World Space-> Mud Surface Space
Objects painting denting the heightmap
This is done by drawing the object orthographically from the bottom, reading the distance to the object and drawing it to the heightmap, causing it to dent.Objects painting blood on the heightmap
Blood works similarly, each object has a "bloodness" parameter, which is used to blend in blood whereever the object touches the surface.Mud smoothing and Water ripples (wave equation)
For simulating the behaviour of soft mud, any soft mud is gently blurred over time. The water has a simlar effect applied to it every frame, except instead of a blur it's a finite differances discretization of the wave equation, similar to how one would simulate sound bouncing around a room, except 2D.Mud rising around objects (sobel)
To make it look like the mud gets "pushed out" around objects that press into it, a post-process effect called "Sobel" is applied to the heightmap during rendering. This makes the sides of any curved shapes rise up a little.You can see the mud rise on soft ground (left), but stay fir on hard ground (right)
Walking system
The walking system has a lot of stuff going on, was one of the earliest systems written, and therefore also one of the most messy and poorly thought-through. There are a couple key components:
- Inverse Kinematics, for accurately controlling how each joint in the leg rotates
- Step-To functions for each leg.
- Walking trail generation, basically picking where the feet should be palced and consuming that trail over time.
I'll start with the easiest first:
Inverse Kinematics.
The first IK implementation was a simple itterative method (explained here: Handmade Hero Chat 007 - Inverse Kinematics)It was both bug-prone (getting stuck at hyperextensions and singularities) and was also expensive, needing lots of itteration steps per frame.
Around halfway through development, I realized that there's a clean analytic solution in the form of simple circle-circle intersection. for three-joint IK, the two solutions just pop out almost for free.
Imagine placing one circle at the start joint, and one at the end joint. Where the two circles intersect is where the knee goes. It really is that simple.
Step-To.
this is basically one layer above directly controlling the leg target positions. A function called "Step To" animates the toes and IK-Target over time, moving it from its current position to the target position in a nice stepping motion.This function is used both in actions when the player needs to step somewhere, and for walking around.
Walking trail generation
This part is probably one of the first things I would re-write if I was to make a sequel to this game.When you right-click, a sequence of "step locations" need to be generated. I call this sequence of steps a "walking trail". The trail is generated when you right click, and "consumed" step-by-step as the character walks along it.
The problems encountered writing this system were uncountable
If the clicked location is at an angle more than 45 degrees, an extra "turning" trail is generated and injected before the walking trail, so that the player turns around before walking in the desired direction.
If the player is currently being targeted by an enemy, this turning trail is not generated, and the player instead "strafes" in whatever direction you clicked. This was required to make the gameplay feel snappy. If you are under attack and need to escape, having to wait for the player to turn felt really, really bad.
Other notes
The hips of the player smoothly lerps to line up with the two paws. So the body actually follows the paws, not the other way around. The height of the paw placement automatically matches the height of the mud. This is done by copying back a lower-res version of the mud heightmap into RAM every frame and sampling it. These samples are actually taken around the paw, never right under it. If the samples were taken under the paw, it would feedback-loop, digging itself into the ground. (Paw pushes mud down, samples a lower depth, pushing the mud down further etc etc forever.)2D Art
During development, this game had silly MS-paint placeholder icons everywhere. As things started getting more and more polished art-wise I thought it would be really cool to comission someone to draw proper icons and panels for the game. MagPi offered to take on the comission, and did an absolutely amazing job. On display here are some of the icons and UI in the game in its full high-res glory.
(old UI)

(new UI)

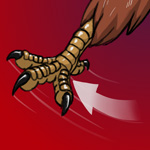
Extra Animations















Player and Ability icons















Enemy icons




Enemy emotion icons








3D Art
Similar to the 2D art, I comissioned some 3D models for this project, as I was trying to see what it would be like to work with more people and possibly offload stuff to others. All models comissioned for this game were made by Zack3D


Minimap & Fog of war
Minimap
The minimap is quite simple, but took a lot longer than expected because of not being familliar with unity's HDRP.The surface itself is a small render-texture. Each entity that's drawn to the minimap has a "minimap icon" component and some settings for how bg it should be etc. I loop over all these components and draw them to the minimap one by one. The overhead from doing this in HDRP turned out to be very high, so I stagger it over a couple frames, you can see this in the minimap running at a lower framerate than the main game. I noticed the minimap in StarCraft 2 does something similar, though probably for different reasons.
If you look closely you can see that the minimap draws your footsteps as you walk around. :>
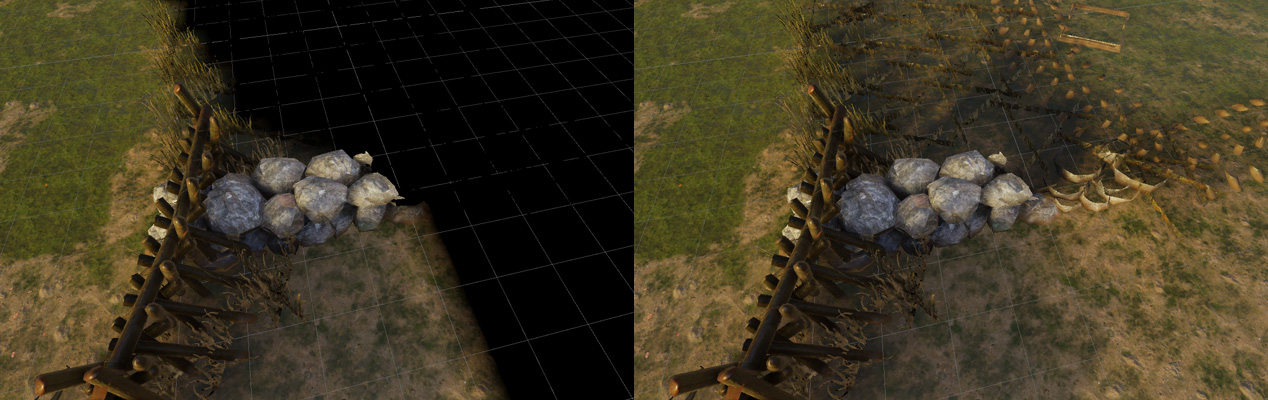
Fog of war
The fog of war is created using a render-texture and a big plane which covers the entire level. To reveal parts of the fog of war, parts the texture can be made transparent by drawing a circle to it.Any mesh that would normally "stick through" this plane makes itself invisible above the plane when there is fog in the way.

Fog mesh (left), Fog mesh Hidden (Right).
Barks
Barks were a late addition I almost forgot about! boy am I glad I found the time to add them, because they add *so much* to the game.
It's all driven by a text file which has tags for various events and options for what character should say something, under what conidtion, and what % chance to say it.
formatted like so:
[EnemyCrawlingAwayFromPlayer]
10%, PlayerEagle
How cute, you think you can actually get away?
10%, Player
Down in the mud where you belong.
10%, PlayerSergal
Crawl for your miserable life
10%, PlayerSergal
I'll break every bone in your body!
10%, TargetedEnemy
It hurts so much
10%, TargetedEnemy
Just let me go... please.
10%, TargetedEnemy
h.. help. anyone
Level Scripting
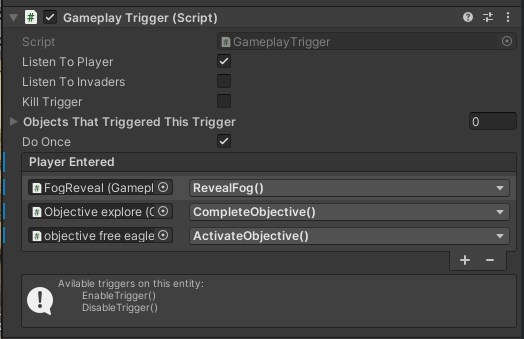
 For controlling scripted event such as objectives, win conditions, moving the camera, spawning enemies, etc, I created a simple "entities & events" system, where I have a set of entities, each of which can fire events and recieve events from other entities
For controlling scripted event such as objectives, win conditions, moving the camera, spawning enemies, etc, I created a simple "entities & events" system, where I have a set of entities, each of which can fire events and recieve events from other entitiesSome exmaples include Enemies, who have an OnDied event, used for completing objectives when they are killed. and can receive events, such as WalkToWaypoint() for getting it to walk somewhere.
Trigger boxes, for firing events when the player or an enemy walks into them.
There are also some specialized entities, like "Animation" which just plays an animation in the scene, used in the first and third level for a simple cutscene.

Abilities
The player abilites Q, W, E, R are another big topic with lots of stuff going on.
When you press one of the abilities or hotkeys, an instance of an "Action" class is created, this class has a start and update function, as well as access to the scene, player and mouse cursor. Each action has various states it goes through,
- Choosing, (The ability has been clicked, and the player is deciding weather they want to activate or cancel it.
- Executing, (the ability is currently playing some animation)
- Coolingdown, (the ability is on cooldown and cannot be reactivated)
- Done, (The ability has finished and the class can now be destroyed)
One mistake made early on, "Walking" (right click) in the game uses this same Action system. This lead to some messy code to do with making the walk ability cancellable *while* executing, and also making its hotkey be right-click. it just became a mess. walking should have been its own separate system entirely. Good example of leaning too hard into code reuse early on.

Thank you for reading like 4 pages of my insane rambling x)
If you found any of this stuff interesting poke me on telegram @Torvid